
I have access to several multimedia learning theories in week 3’s reading. I am so impressed by the Sketch noting, which include a mix of handwriting, drawings and visual elements created by the user. Personally I did not use this kind of creative form to remember information before. I preferred to use systematic table forms to outline the information. After learning the principle of this method, I realized that it can be used for vocabulary, comprehension, and note taking. And furthermore, it enables users to engage, focus, comprehend and remember the information and document. Therefore, I tried to use sketch noting to change my ability to recall the information interestingly and uniquely.
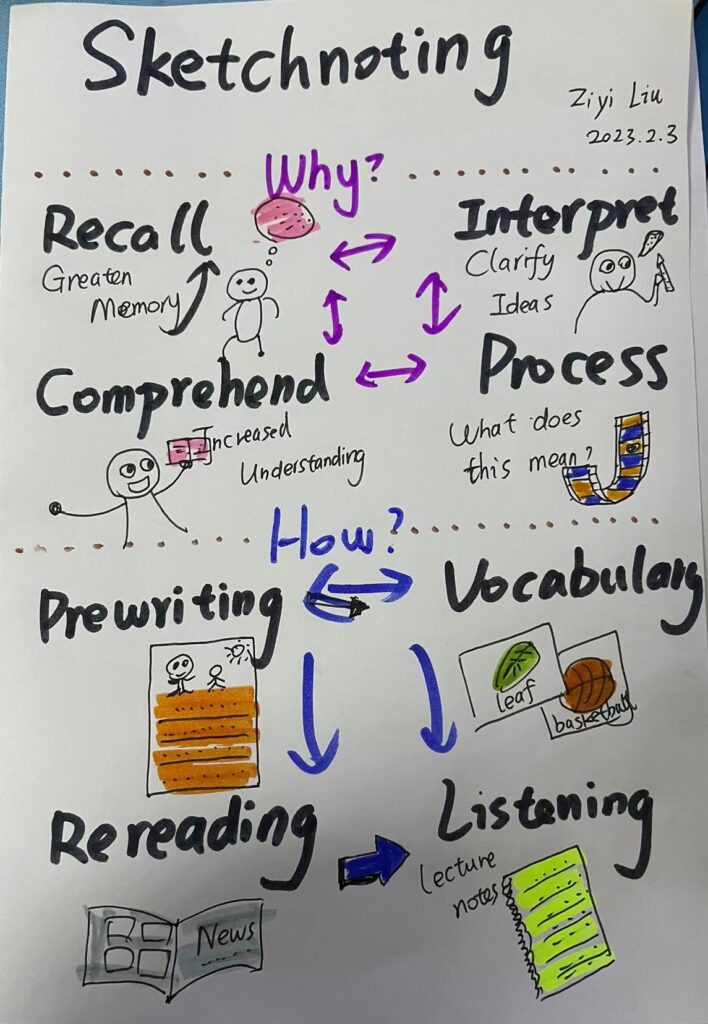
Here is my first sketch notes about why and how I use sketch noting today.

As for week 4’s reading materials, I realize that media and multimedia play an important role in a learning environment designed with UDL guidelines. UDL refers to Universal design for learning, which emphasizes on providing multiple means of engagement, representation, action and expression in the process of learning. According to the UDL video, it is so important in the classroom domain, since it makes the students’ learning experience more positive. For example, closed captioning on videos helps students to improve their language skills. Besides, it is also necessary to consider the furniture in the classroom. Modular furniture is convenient for students who have physical problems or the needs for other mobility devices. Generally speaking, UDL is very reactive and proactive. It designs the teaching contents or learning environments that can be used by anyone.
In addition, inclusive design is very interesting and intriguing to me. According to the inclusive design paper, it creates for a diversity of users by addressing barriers and aims to provide ways for people to engage. It aims to look for suitable solutions that fit every learner. For example, in schools, building entrance can be designed to be a slope that is attractive, barrier-free and minimalistic, instead of an entrance with narrow stairs.
References
Inclusive Design for Social Media: Tips for Creating Accessible Channels (hootsuite.com) (10 min) – Practical advice on how to avoid excluding people using assistive technologies from your social media sites – applicable to many other forms of media (ignore the sales pitch)
Universal Design for Learning (7 min) – An introduction to UDL and its use in the classroom



Recent Comments